오늘은 알리바바에서 만들었다는 react용 ui라이브러리 Ant design을 한번 적용해 보겠다. 예전 회사에서 한번 써봤는데 왠만한 컴포넌트와 예제 샘플이 어느정도 만들어져 있어서, 가져다가 바로 사용하면 되서 사용하기 편했던 기억이 있다.그래서 한번 예제를 만들어보겠다.
참조: ant.design/docs/react/introduce
Ant Design of React - Ant Design
Polyfills are needed for IE browsers. We recommend @babel/preset-env for it. You can set targets config if you are using umi. We recommend using npm or yarn to install, it not only makes development easier, but also allow you to take advantage of the rich
ant.design
먼저 ant를 설치한다.
npm install antd
App.js
import './App.css';
import {DatePicker, Layout} from 'antd';
function App() {
return (
<Layout className="layout">
<Layout.Header className="header"><h1>Hello world</h1></Layout.Header>
<Layout.Content className="content">
<p>
<DatePicker />
</p>
</Layout.Content>
<Layout.Footer className="footer">footer</Layout.Footer>
</Layout>
);
}
export default App;
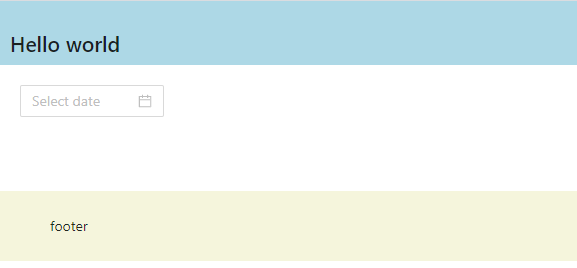
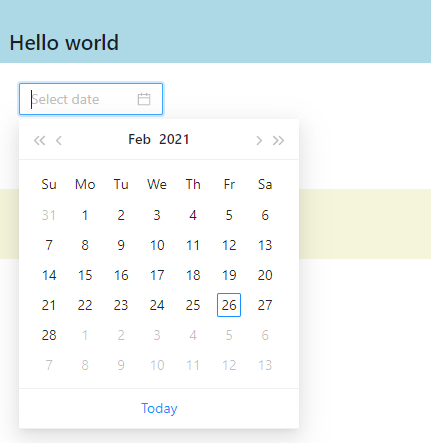
레이아웃(Layout) 잡는 컴포넌트와 캘린더(DatePicker) 컴포넌트를 추가한다.
App.css
@import '~antd/dist/antd.css';
.layout {
background-color: white;
}
.header {
background-color: lightblue;
margin: 0px;
padding: 10px
}
.content {
background-color: white;
margin: 10px 10px 50px 10px;
padding: 10px
}
.footer {
background-color: beige;
margin: 0px;
}
Layout에 맞는 css를 작성하고 적용한다.


일단 ant design을 적용했다.
다음에는 todo리스트를 만들어 보면서 적용시켜 보자.
'웹개발 > 리액트' 카테고리의 다른 글
| react bootstrap form validation 체크 하기 (0) | 2021.03.10 |
|---|---|
| Ubuntu 18.04.5 LTS 서버에 React(리액트)를 Nginx에 배포하기 (0) | 2021.03.01 |
| 리액트 함수형 컴포넌트에서 context 사용하기 (0) | 2021.02.25 |
| 리액트에서 state사용하기 (0) | 2021.02.24 |
| 리액트 부트스트랩 nav에 route적용하기 (1) | 2021.02.23 |



