웹개발/리액트
리액트에서 스프링부트 api호출해서 json결과값 받아오기
어컴띵
2021. 2. 18. 21:49
먼저 스프링부트 서버에서 json데이타를 내려주는 작업을 먼저 실행한다.
스프링부트 api응답을 json으로 하기
먼저 User라는 클래스를 만든다. package com.example.myapp; import lombok.AllArgsConstructor; import lombok.Getter; import lombok.Setter; @Setter @Getter @AllArgsConstructor public class User { String..
samtao.tistory.com
api.js에 서버 api호출 메서드를 추가한다.
// 기본 api url 주소
const URL_API = "http://localhost:8080/api/v1";
// hello api url 주소
const URL_HELLO = `${URL_API}/hello`;
// user api url 주소
const URL_USER = `${URL_API}/user`;
function hello(){
return fetch(URL_HELLO)
.then(response => {
return response.text();
})
.then(hello => {
return hello;
})
.catch(error => console.log(error));
}
function getUser(){
return fetch(URL_USER)
.then(response => {
return response.json();
})
.then(user => {
return user;
})
.catch(error => console.log(error));
}
export {
hello,
getUser
}app.js에서 user 버튼을 추가하고 클릭시에 데이터를 표시하는지 확인한다.
import { useState } from 'react';
import './App.css';
import {hello, getUser} from './api';
function App() {
const [state, setState] = useState("");
const [user, setUser] = useState({email:null,name:null})
function handleClick(){
hello().then(response => {
console.log(response)
setState(response);
})
}
function handleClickUser(){
getUser().then(response => {
console.log(response);
setUser(response);
})
}
return (
<div>
<button onClick={handleClick}>Hello</button>
<p>
{state}
</p>
<button onClick={handleClickUser}>User</button>
<p>
email: {user.email}<br/>
name: {user.name}
</p>
</div>
);
}
export default App;
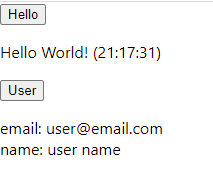
user 버튼을 클릭하면 아래와 같이 표시된다.