
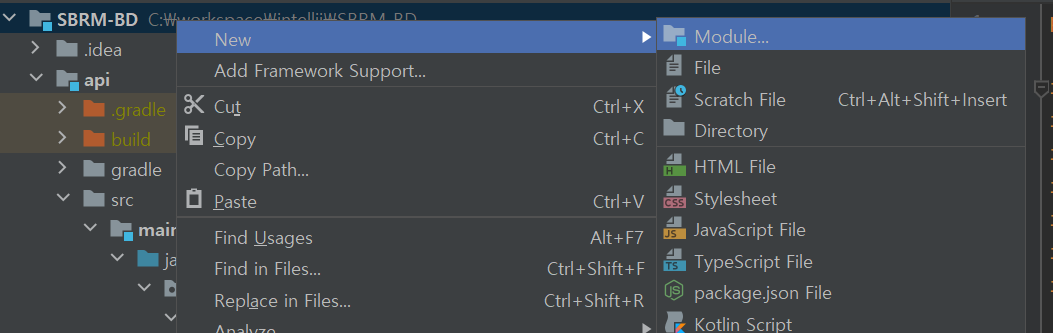
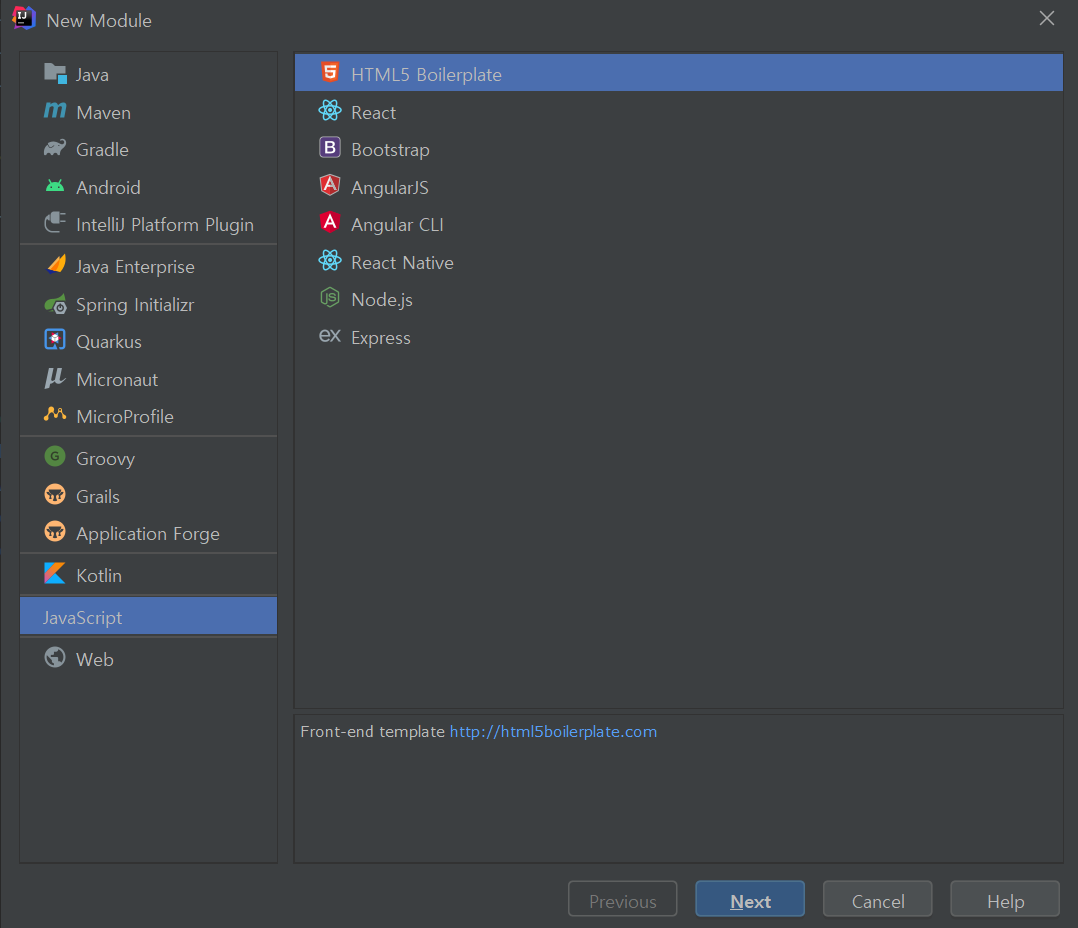
리액트 추가

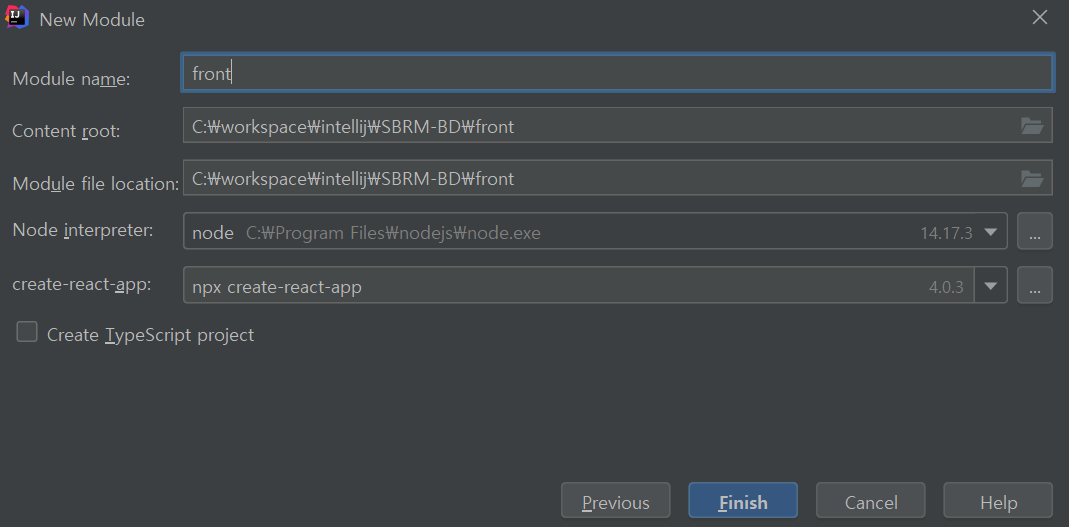
front 추가

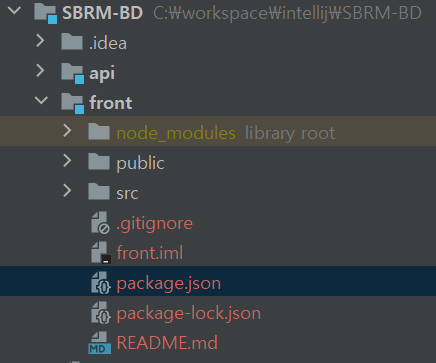
리액트 설치 완료

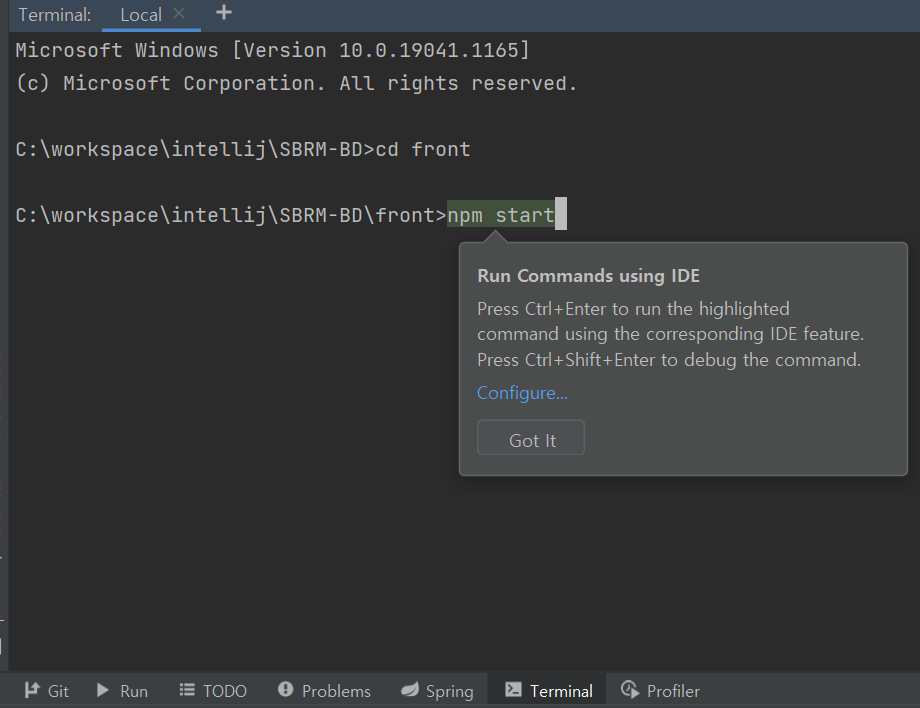
npm start하면


리액트가 실행된다.

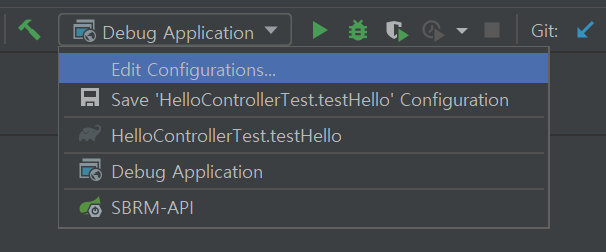
매번 command로 치기 귀찬으니까 configuration을 해준다.

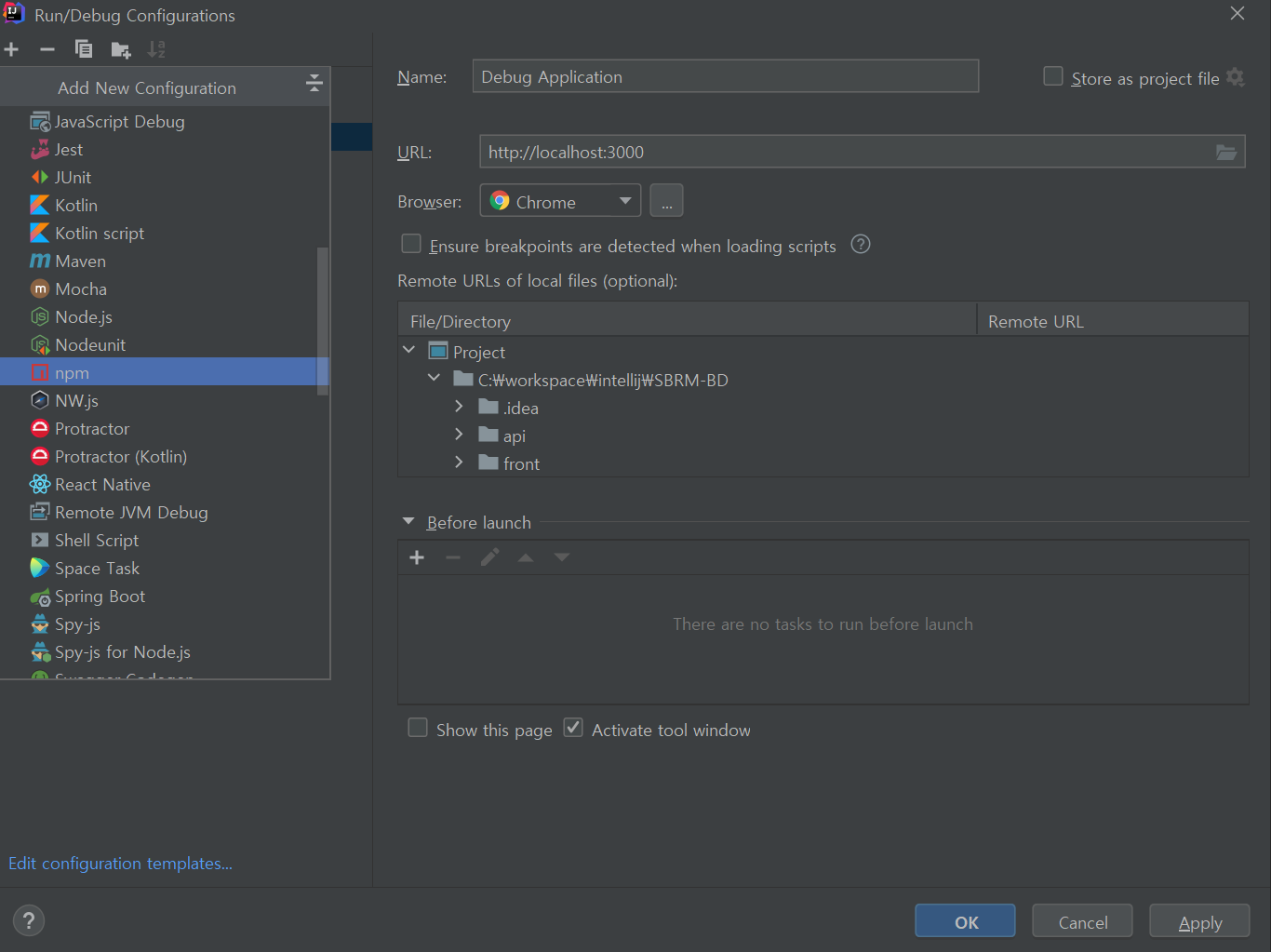
+를 누르고 npm을 클릭한다.

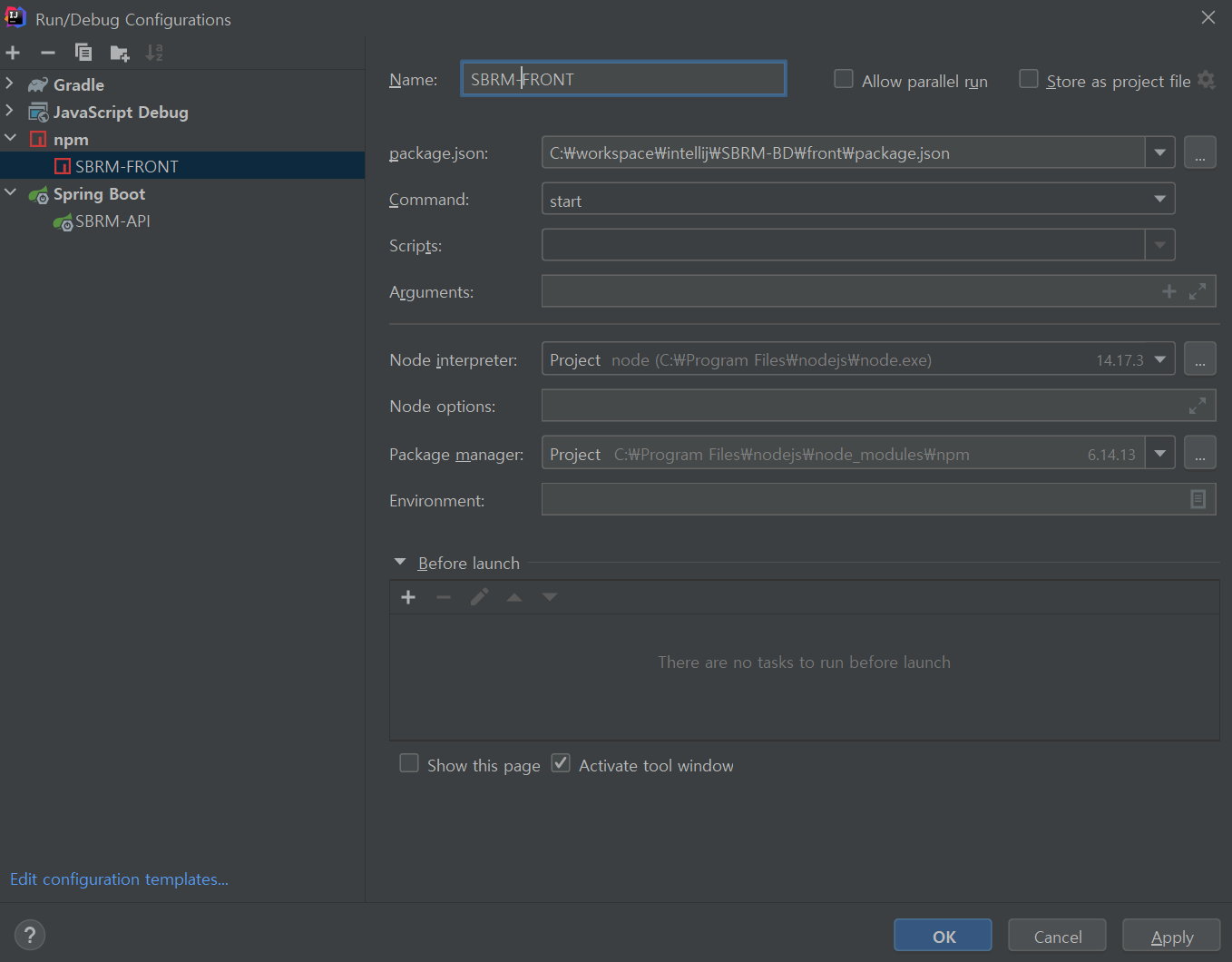
Name을 입력하고 command를 start 선택하고 ok

프론트 실행 버튼이 만들어진다.

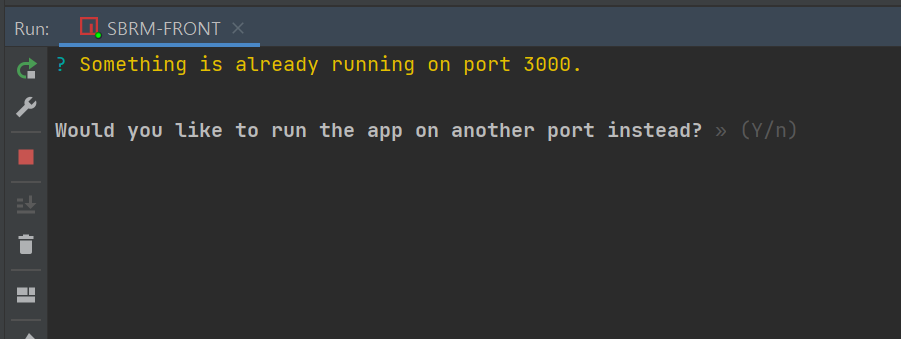
실행버튼을 클릭하면 포트를 이미쓰고 있다고 나오는데 y를 누르면 3001번 포트로 다시 뜬다.

여기까지 했으면 hello world를 안찍어볼수 없다.
App.js를 수정한다. App.css의 내용도 모두 삭제하고 다시 실행
function App() {
return (
<div>
Hello World!
</div>
);
}
export default App;Hello World가 찍혔다.

오늘은 여기서 마무리하고 다음에는 api와 연동해서 hello world를 찍어보겠다.
'게시판만들기' 카테고리의 다른 글
| 스프링 부트 Hello World와 테스트 (0) | 2021.09.01 |
|---|---|
| 게시판 만들기 위한 새 branch 만들기 (0) | 2021.08.31 |
| 게시판 만들기 (0) | 2021.08.30 |


